Apache HTTP Server es un software de servidor web gratuito y de código abierto para plataformas Unix con el cual se ejecutan casi la mitad de los sitios web de todo el mundo. Es mantenido y desarrollado por la Apache Software Foundation. Es uno de los servidores web más antiguos y confiables, cuya primera versión fue lanzada hace casi 25 años, en 1995.

Vamos a ver cual es el proceso de instalación y configuración de este servidor en una máquina Debian. Yo voy a realizarlo en una máquina virtual con Debian10.
En primer lugar, en nuestra consola, vamos a obtener privilegios con:
su root
Actualizaremos el sistema con:
apt-get update
apt-get upgrade
Ahora instalamos Apache con el siguiente comando:
apt-get install apache2
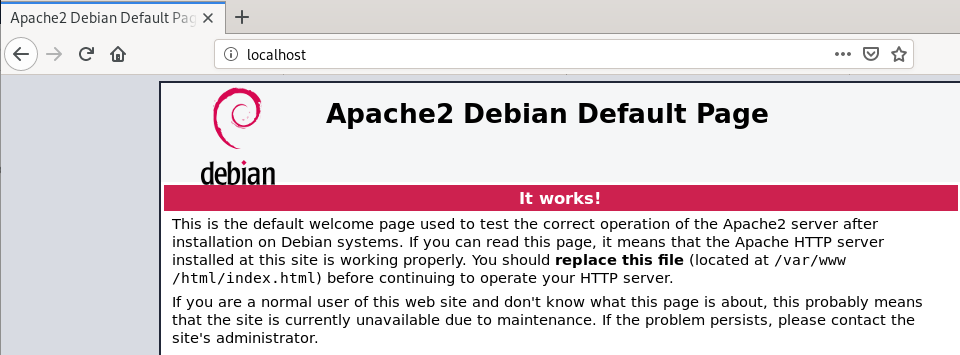
Si abrimos el navegador y ponemos localhost vemos como nos indica que apache está trabajando y la ruta donde tenemos el fichero index.html:

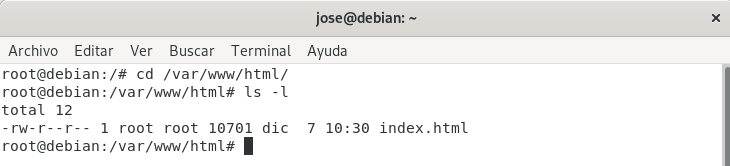
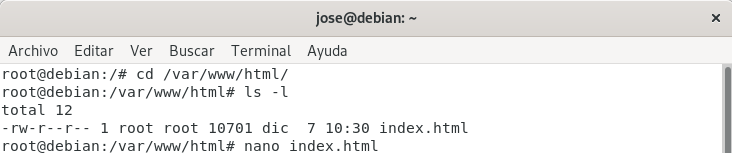
De modo que nos vamos a ir a ese directorio y vamos la listar el contenido:

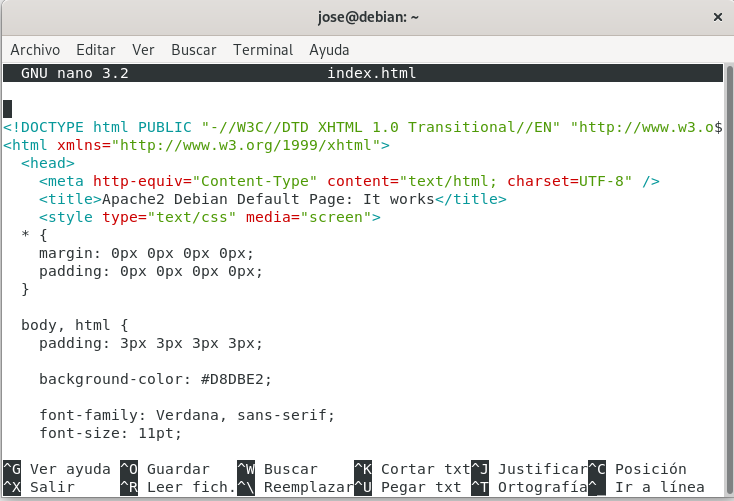
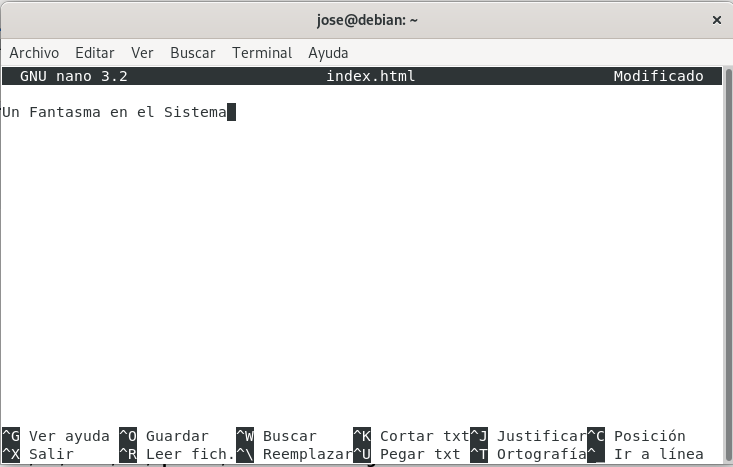
Podemos ver el contenido del fichero index.html con nano:

Vemos que contiene el código de la página que habíamos visto en el navegador con localhost:

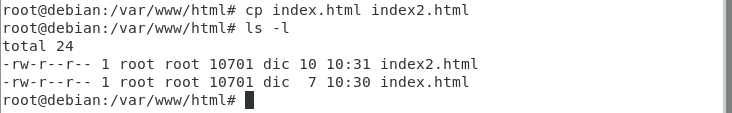
Salimos con Ctrl+X sin cambiar nada y vamos a hacer una copia de este fichero:

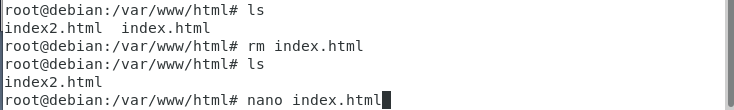
Con la copia creada vamos a borrar index.html y volver a crearlo para tener el archivo vacío:

Lo editamos poniendo el contenido que queremos que tenga:

Lo guardamos con Ctrl+O, enter y salimos con Ctrl+X. Si volvemos al navegador y actualizamos localhost podemos ver nuestro nuevo index.html:

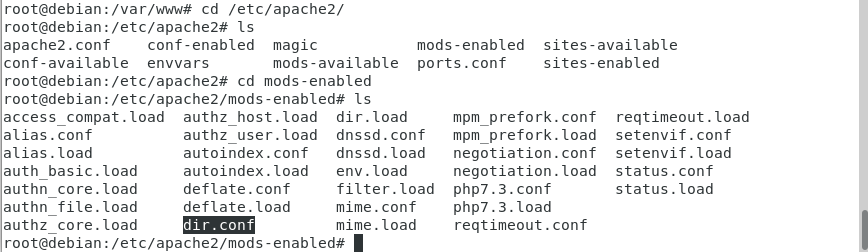
Vamos a ver donde está la información del apache, para lo que nos iremos al directorio donde está apache en /etc/apache2/

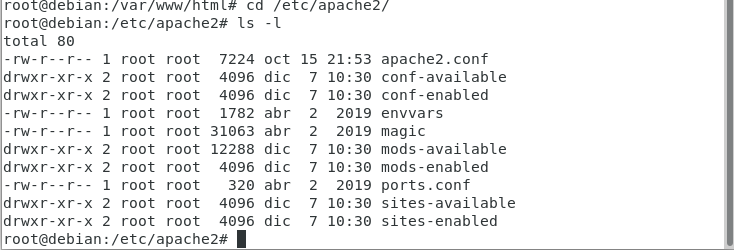
hacemos un ls -l

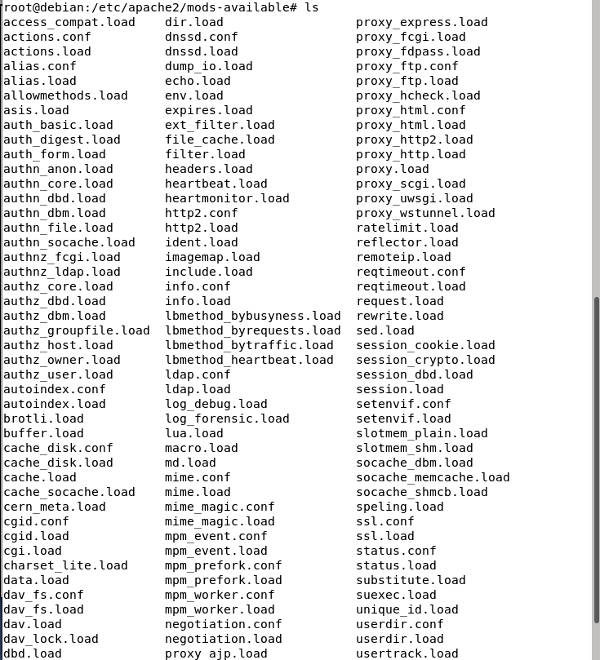
En mods-available están los módulos disponibles y en mods-enableb los habilitados. Vemos el contenido de los módulos disponibles y observamos que hay una gran cantidad de módulos:

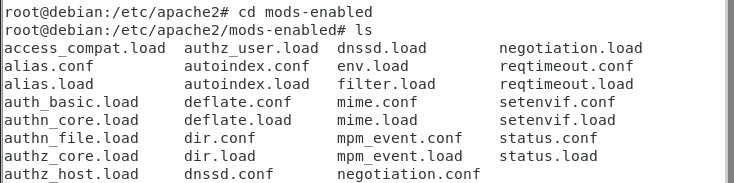
También vamos a entrar en mods-enable que contiene los archivos más importantes y los que más se usan:

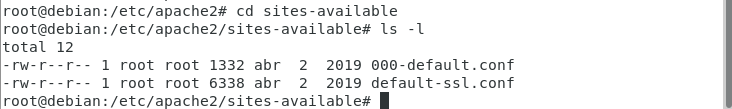
Los sites contienen los archivos que enlazan las páginas web. Los sitios que están habilitados por defecto están en el directorio sites-enabled:

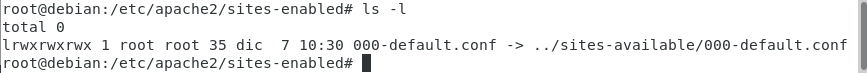
Si hacemos un ls -l vemos que el archivo default.conf está enlazado a los sitios disponibles:

De este sitio por defecto es importante hacer una copia de seguridad.
Podemos habilitar o deshabilitar un sitio. Para deshabilitar un site:
a2dissite 000-default.conf
y para habilitarlo:
a2ensite 000-default.conf
para que tenga efecto tenemos que hacer un reload. También podremos hacer stop para pararlo o start para iniciarlo.
Apache reconoce por defecto html pero no php por eso vamos a instalar el módulo de php.
Si volvemos al directorio de las webs y creamos un archivo info.php:

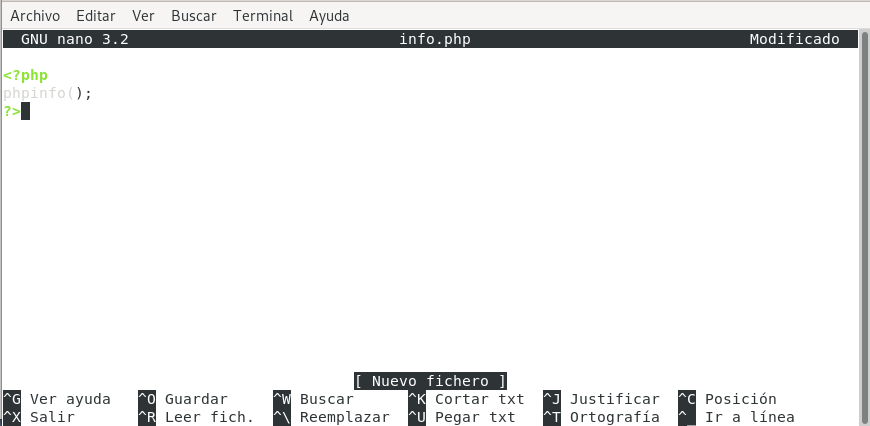
y le ponemos el siguiente código para que muestre la información del servidor:

Si una vez guardado nos vamos al navegador y ponemos localhost/info.php vemos que no muestra nada porque el navegador no está reconociendo php:

Así que vamos a instalar php 7.3:
apt -y install php php-common

Instalamos las extensiones php más comunes:
apt -y install php-cli php-fpm php-json php-pdo php-mysql php-zip php-gd php-mbstring php-curl php-xml php-pear php-bcmath

e instalamos las librerías:
apt -y install libapache2-mod-php

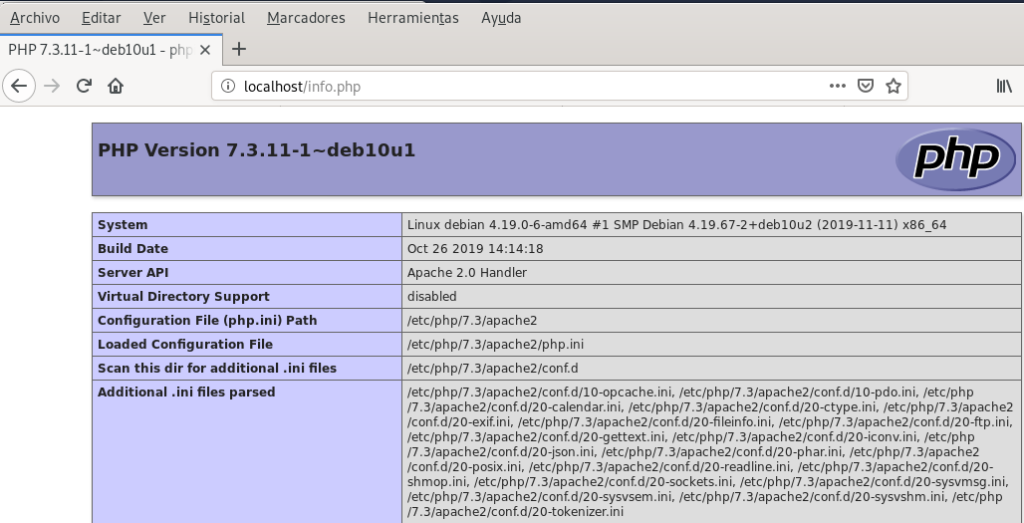
y si ahora volvemos a recargar el navegador ya podremos ver nuestro info.php:

Este archivo muestra mucha información real sobre el servidor por lo que resulta un grave fallo de seguridad dejarlo expuesto.
Vamos a dar un paso para atrás para ver los permisos que tiene el html. Podemos ver que tiene todos los permisos para el usuario root, tiene permisos de lectura y ejecución para el grupo root, y lectura y ejecución para todos los usuarios (755). Si esto fuese distinto deberíamos cambiarlo.

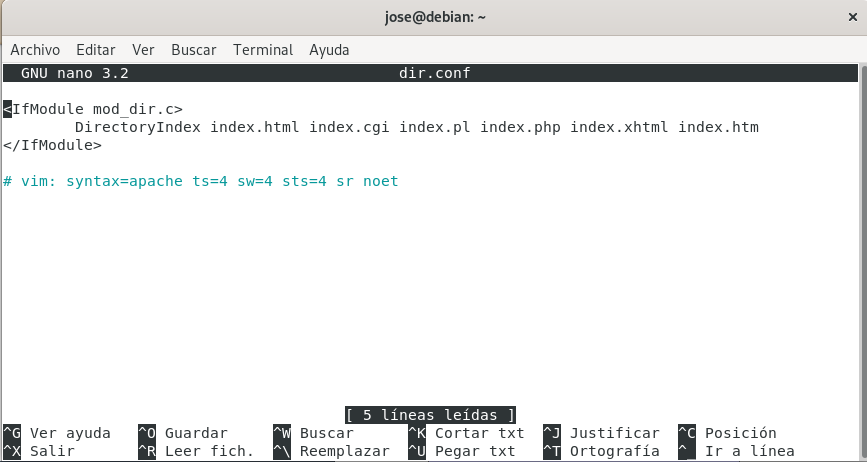
Ahora vamos a ver el archivo de configuración dir.conf:

y lo vamos a editar:

Cuando accedemos al navegador lo primero que va a hacer es buscar un archivo index.html como página de inicio. Si no existe pasará a index.cgi, si tampoco existe pasará a index.pl y así sucesivamente.
Aquí podríamos incluir si queremos info.php. Si por ejemplo borramos index.html y ponemos como primero info.php, cada vez que accedamos a localhost en nuestro navegador mostrará info.php como página de inicio. Cada vez que cambiemos algo aquí deberemos hacer un reload:
service apache2 reload
En el archivo sites-availabled (disponibles) tiene los archivos de configuración de los distintos sites y el sites-enabled (habilitados) contiene las distintas directivas de seguridad que podemos configurar.
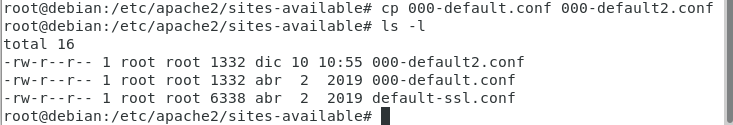
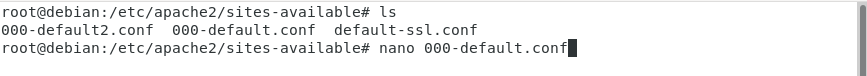
Vamos a entrar en sites-available y realizar una copia de seguridad del fichero default.conf para poder modificarlo y si falla algo poder restaurarlo:


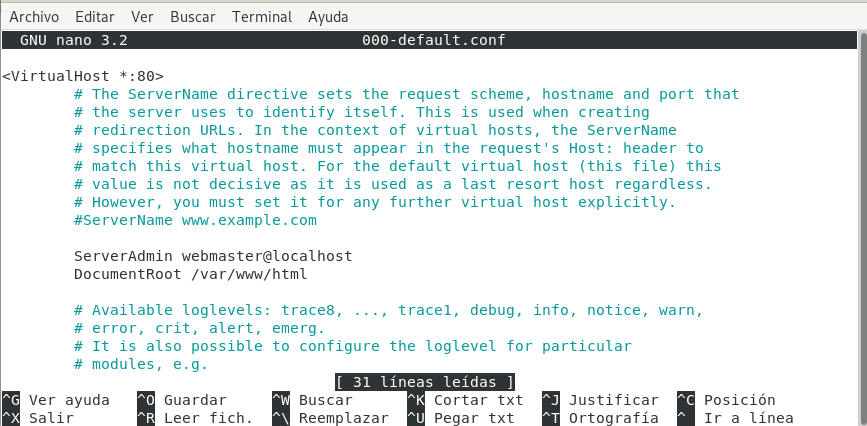
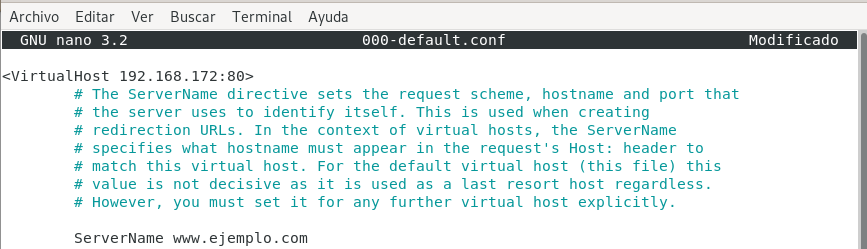
una vez que lo tenemos copiado vamos a editarlo:

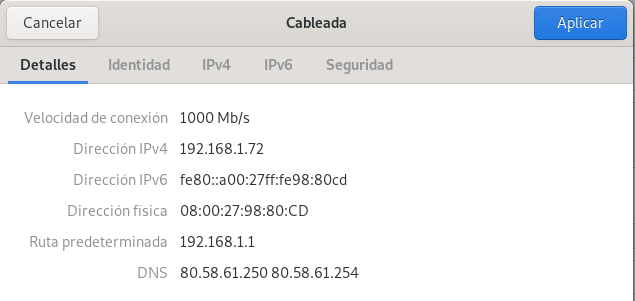
Si trabajamos en local podemos cambiar el asterisco por nuestra IP de nuestra red. La podemos ver en las opciones de red:

En mi caso tengo la 192.168.72

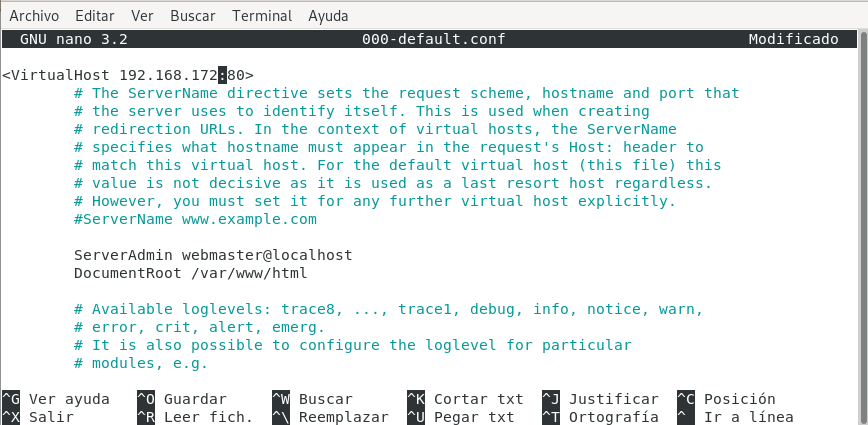
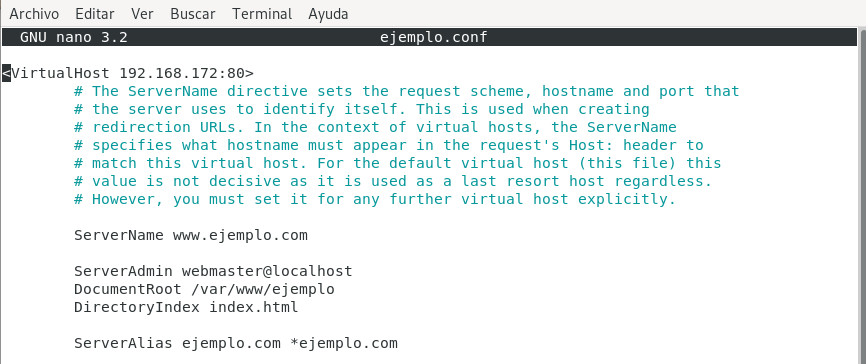
Vamos a cambiar el * por la nuestra IP:

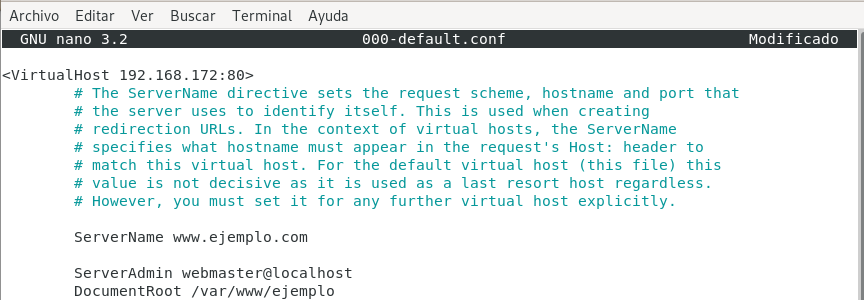
También podemos descomentar la línea con el nombre de la página (quitándole la almohadilla) y renombrarla como queramos por ejemplo de www.example.com a www.ejemplo.com

Pondremos dentro de /var/www/ el nombre de la carpeta que vamos a crear:

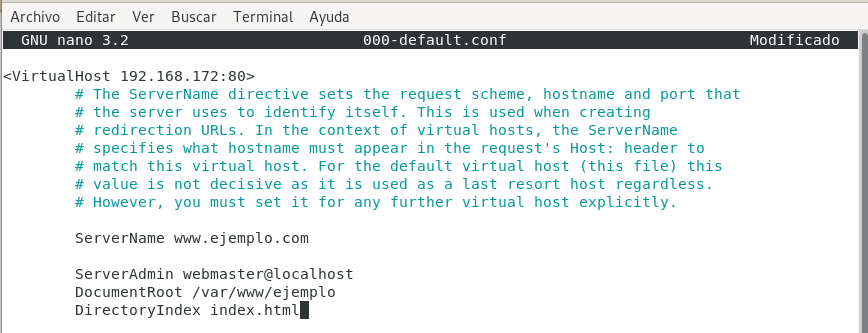
Crearemos un DirectoryIndex llamado index.html

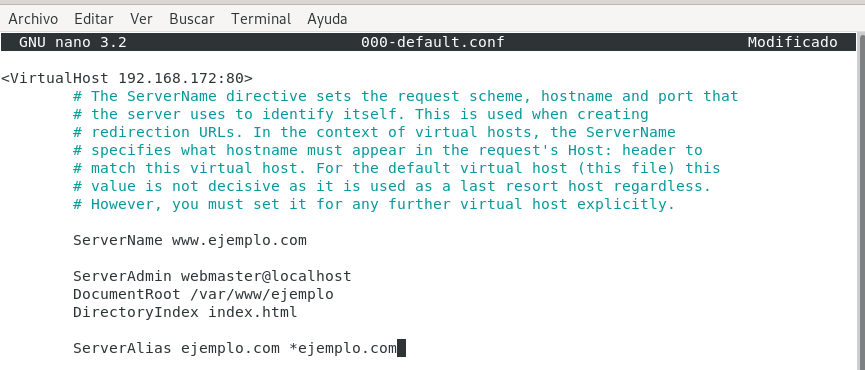
También le podemos poner los Alias para que funcione sin las www o con subdominios:

Ahora nos iremos al directorio donde están las páginas web y crearemos la carpeta ejemplo:

Entramos en ejemplo y creamos un archivo index.html:

Y lo rellenamos con el contenido que queramos:

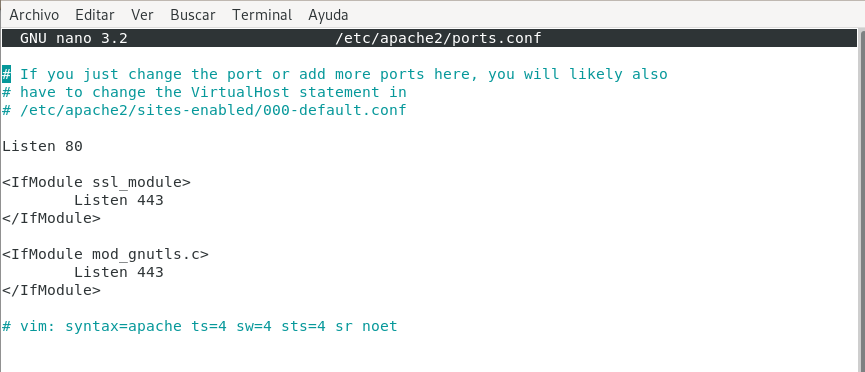
Vamos a editar el archivo de los puertos:

Este archivo es importante porque nos indica en qué puerto nos está escuchando Apache. Por defecto viene el puerto 80 pero lo podemos cambiar o añadir el 443 para ssl

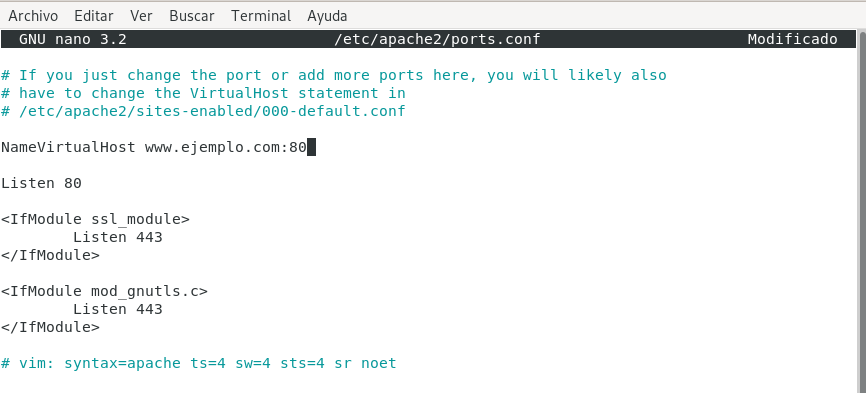
Aquí vamos a añadir un VirtualHost:

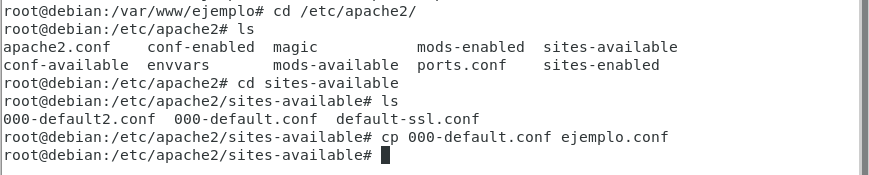
En este punto nos iremos al directorio de Apache, dentro de sites-available y copiamos el archivo default.conf y lo llamamos ejemplo.conf:

este archivo ya contiene toda la configuración que hemos puesto antes:

y ahora tendremos que activarlo con:
sudo a2ensite ejemplo.conf

Nos indica que está habilitado y nos dice que tenemos que recargarlo con:
systemctl reload apache2
pero lo que vamos a hacer es directamente reiniciar apache con:
init.d/apache2 restart
ya que con este comando reiniciamos todo el apache (apagamos y encendemos) de esta forma nos dice si tenemos algún problema:

Así vemos que el resultado es correcto y no hay fallos:

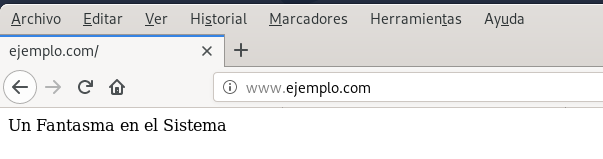
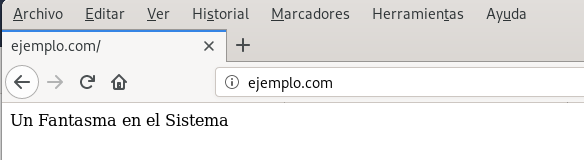
Si nos vamos ahora al navegador y ponemos www.ejemplo.com ya nos muestra nuestra página sin tener que poner localhost:

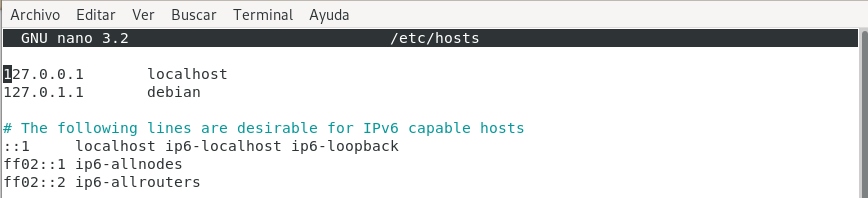
En el caso que diese algún problema, es posible que esté intentando acceder a Internet para buscar esta web. Si lo que queremos es que la busque el local deberemos editar el archivo /etc/hosts:

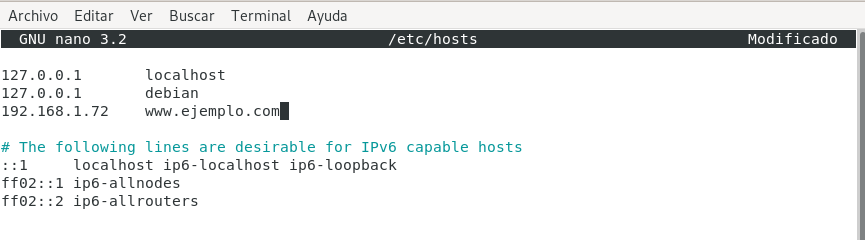
Y aquí vamos a modificar la IP de local de Debian por 127.0.0.1 y añadir nuestra IP:

De esta manera estamos engañando a nuestro navegador ya que no tenemos comprado el dominio ejemplo.com
También nos funcionaría sin www porque así se lo hemos indicado en el archivo de configuración:

Mucho malware se instala en este archivo /etc/host/ creando una línea para que cuando tenga que ir, por ejemplo, a facebook.com vaya a otra IP distinta que no es la de facebook y que es la que esté en un servidor creado para infectar o copiar datos poniendo una página clonada.