Nginx es un servidor web ligero de alto rendimiento y un proxy para protocolos de correo electrónico.
Es software libre y de código abierto, licenciado bajo la Licencia BSD simplificada; también existe una versión comercial distribuida bajo el nombre de Nginx Plus. Es multiplataforma, por lo que corre en sistemas tipo Unix y Windows.
El sistema es usado por una larga lista de sitios web conocidos, como: WordPress, Netflix, Hulu, GitHub, Ohloh, SourceForge, TorrentReactor y partes de Facebook.
La ventaja de Ngnix es que usa menos recursos que Apache.

En este enlace puedes ver el proceso de instalación y configuración de Apache Server:
Vamos a ver el proceso de instalación y configuración de Nginx.
Para que funcione Ngnix debe estar Apache server apagado ya que los dos a la vez no pueden funcionar. Para ello primero vamos a tomar privilegios con:
su root
y seguidamente utilizaremos:
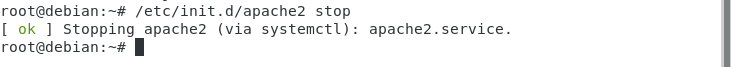
/etc/init.d/apache2 stop

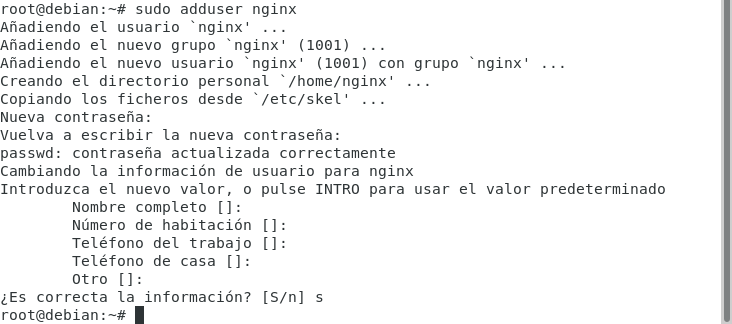
Ahora vamos a necesitar crear un usuario para nginx donde se nos pedirá que le asignemos una contraseña. El resto de campos los podemos dejar en blanco dando a Intro:

Este usuario que acabamos de crear va a necesitar permisos de root por lo que vamos a dárselos. Para ello vamos a instalar primero sudo en el caso de que no lo tengamos instalado:

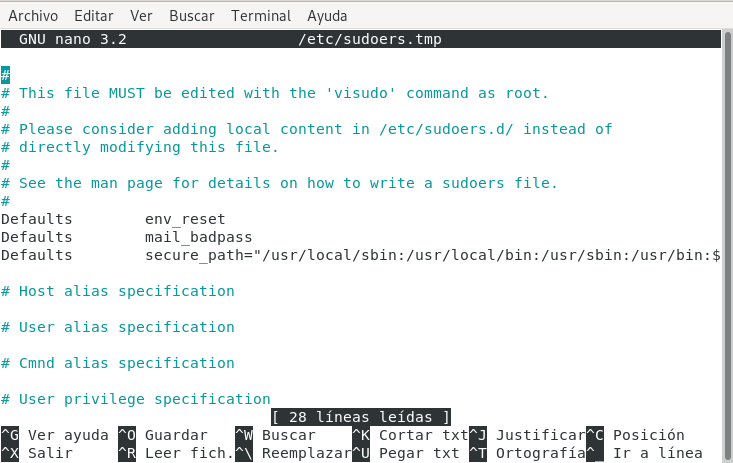
Ejecutaremos visudo para abrir el archivo que contiene los permisos con:
sudo visudo

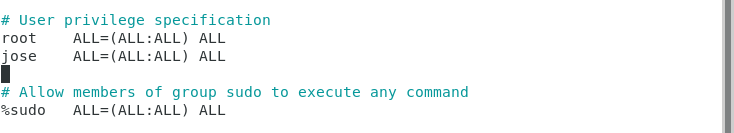
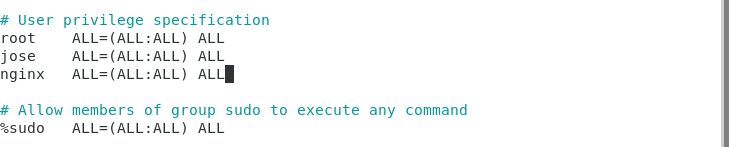
Bajaremos hasta encontrar User privilege specification

y añadiremos nuestro usuario nginx con los mismos privilegios que tiene root:

ahora debemos irnos a este usuario poniendo:
su nginx

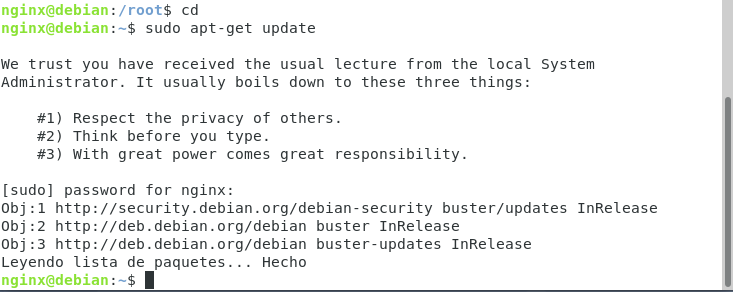
actualizaremos el sistema:

Vamos a instalar ahora nginx. En este punto deberemos tener ya instalado php y MySql que en mi caso está instalado de cuando instalamos anteriormente Apache.
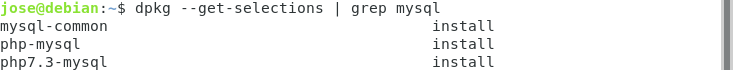
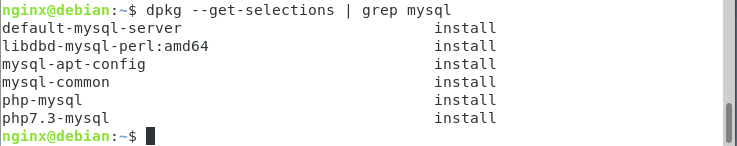
Si queremos saber si tenemos instalado php y MySql lo haremos con este comando:
dpkg --get-selections | grep mysql

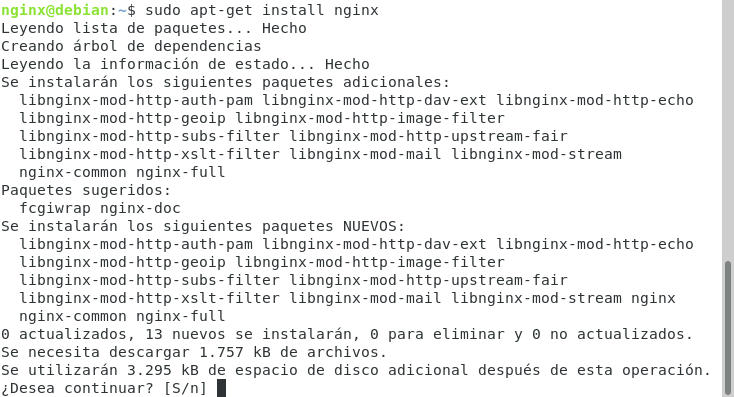
Instalamos Nginx:

Para ver si está instalado nos iremos al navegador y pondremos la dirección de localhost y nos mostrará la página web que habíamos creado para Apache Server ya que Apache está parado y Nginx está ahora funcionando y el directorio es el mismo:

Tenemos que instalar la versión server de MySql para lo cual primero añadiremos el repositorio:
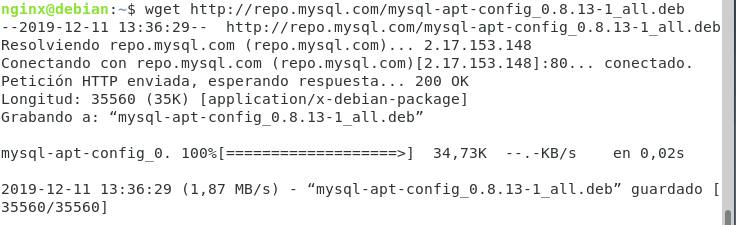
wget http://repo.mysql.com/mysql-apt-config_0.8.13-1_all.deb

y vamos a instalar el paquete:
sudo dpkg -i mysql-apt-config_0.8.13-1_all.deb
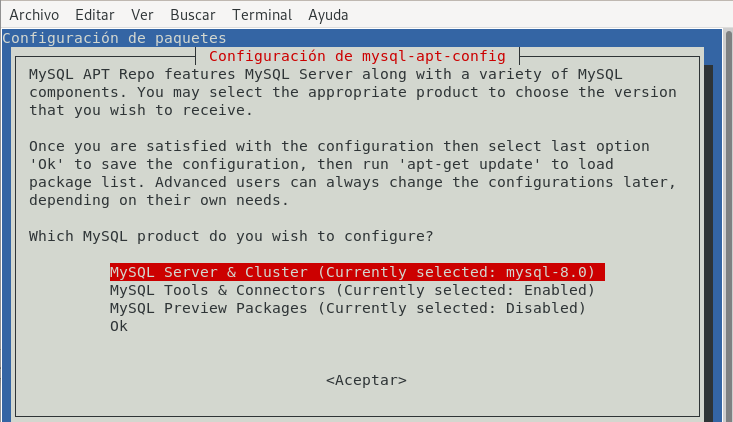
Seleccionamos el producto a instalar:

la versión:

Volveremos a la anterior pantalla y marcamos Aceptar:

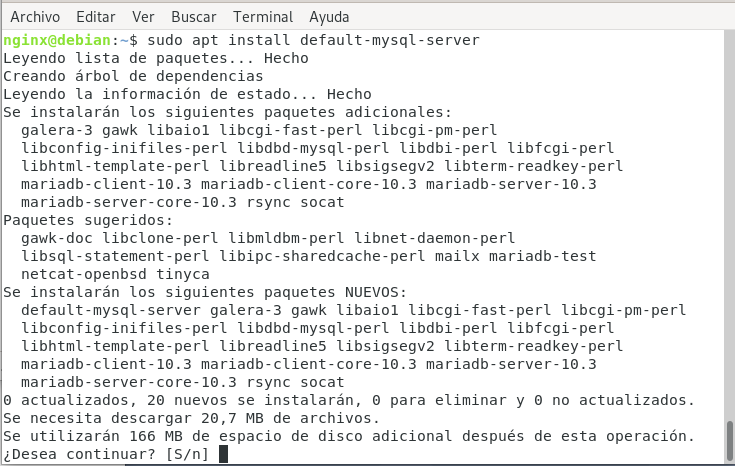
Ahora, en Debian 10 Buster ejecutaremos el siguiente comando para instalar el servidor MySQL:
sudo apt install default-mysql-server

Ya lo tendríamos instalado:

Es importante editar el archivo de configuración de php para que pueda trabajar de forma correcta con Nginx:
sudo nano /etc/php/7.3/fpm/php.ini


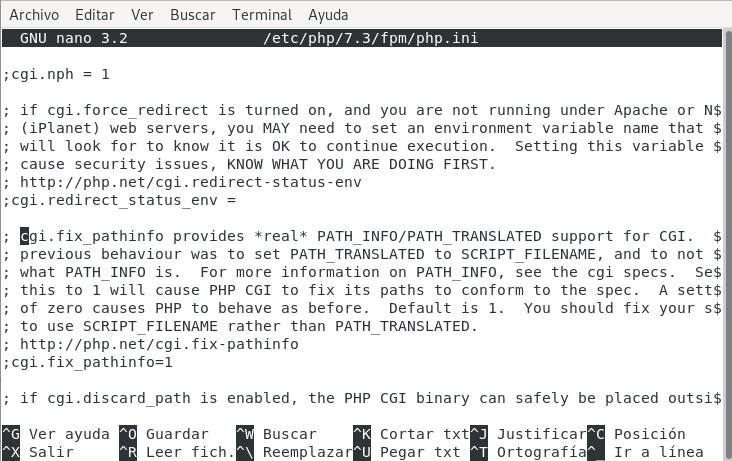
Con Ctrl+W buscaremos la línea cgi.fix

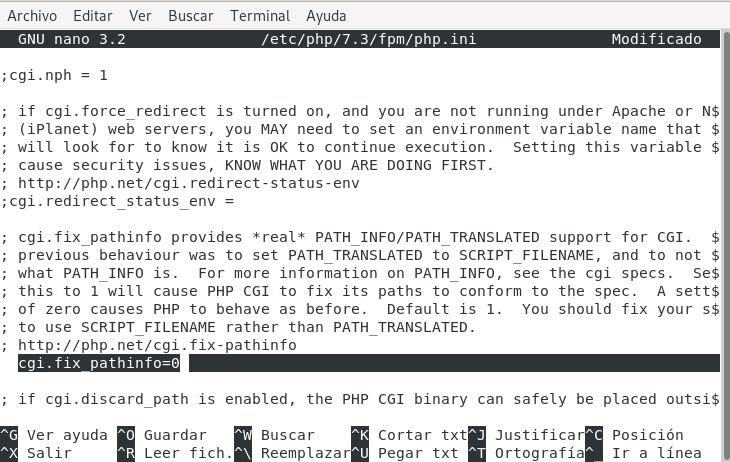
En la línea cgi.fix_pathinfo=1 lo que vamos a hacer es descomentarlo quitando el punto y coma (;) y el 1 lo cambiaremos por un 0 ya que el 1 procesa los archivos más cercanos y eso es más inseguro. Con el 0 le indicamos que procese solo los archivos php que le hemos solicitado:

Después de esto deberemos reiniciar el servicio php con:
etc/init.d/php7.3-fpm restart

Ahora vamos a editar el archivo de configuración de Nginx:
sudo nano /etc/nginx/sites-available/default

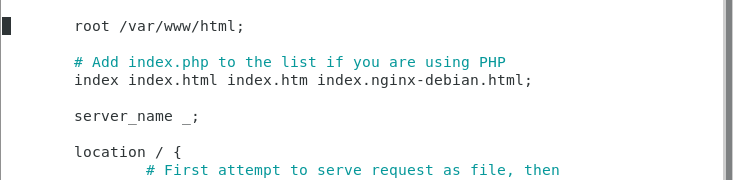
Si bajamos un poco podemos ver el directorio, que es el mismo que en Apache y por eso visualizábamos la página que habíamos creado para Apache. También observamos que nos indica que podemos añadir index.php si estamos usando PHP

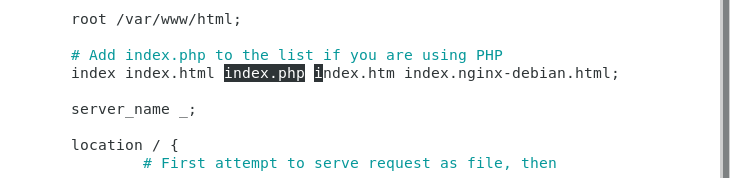
Por ello vamos a incluir index.php:

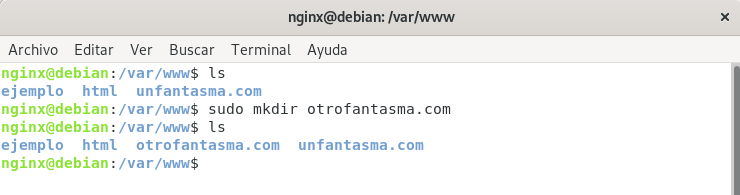
El siguiente paso sería crear nuestras páginas web. Nos iremos al directorio /var/www/ y aquí tenemos la carpeta de la página que habíamos creado de ejemplo para Apache y la de html.

Aquí vamos a crear una carpeta que se llame, por ejemplo, unfantasma.com:

Entramos en la carpeta y crearemos un archivo de inicio:

y dentro pondremos el contenido que queramos para la página:

Si ahora abrimos otra máquina como puede ser WindowsXP y en el navegador ponemos la IP de Debian, que es donde tenemos el servidor, vemos que la página que nos muestra es la que habíamos creado para Apache:

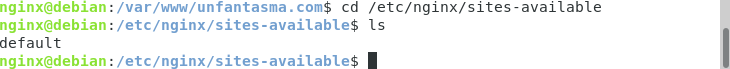
Entonces nos vamos a ir en el servidor de Nginx a los sitios disponibles /etc/nginx/sites-available donde tenemos default

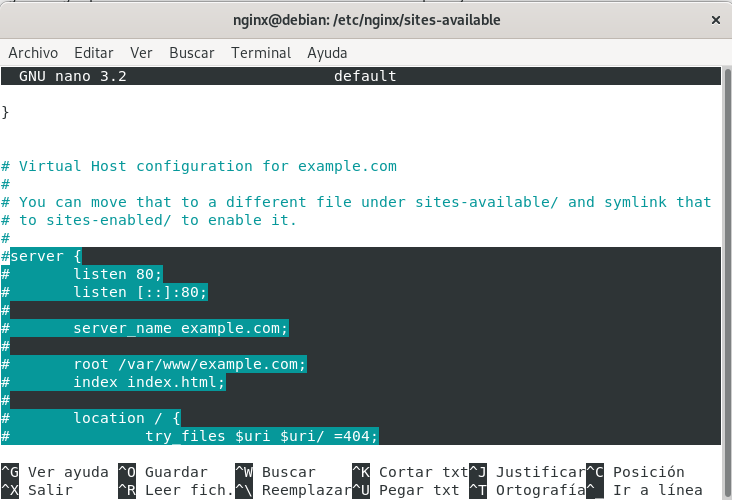
y vamos a copiar este trozo de código que hay al final:

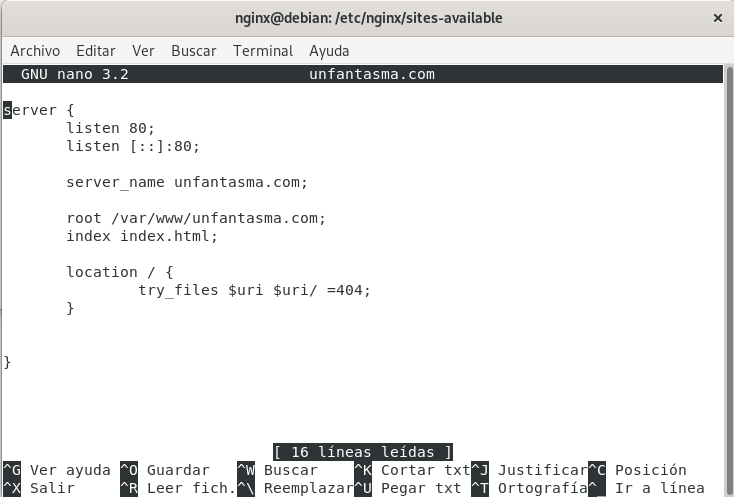
Con este código copiado vamos ahora a crear un archivo que se llame como nuestra página (unfantasma.com):

y dentro vamos a pegar el código que hemos copiado y lo vamos a descomentar quitándole las almohadillas. También cambiaremos el nombre del server por el nuestro y en el directorio el que hemos creado:

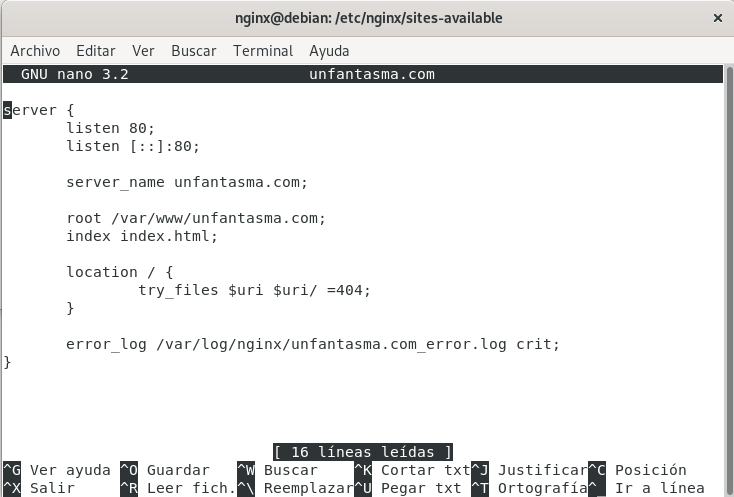
Aquí también podemos poner un error_log para indicarle que tipo de archivo nos va a guardar cuando surja cualquier tipo de fallo de carácter crítico:

Como cada vez que creemos una página tendremos que reiniciar el servicio:

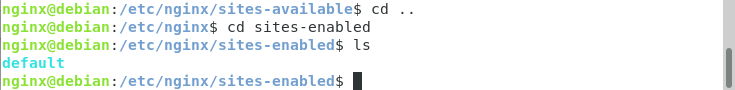
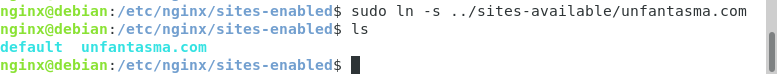
Ahora tendremos que ver los sites habilitados:

y enlazar el sitio que hemos creado en disponibles (available) a los habilitados (enabled):
sudo
ln -s ../sites-available/unfantasma.com
Con ln le estamos diciendo que cree un link y con los dos puntos (../) que retroceda un directorio

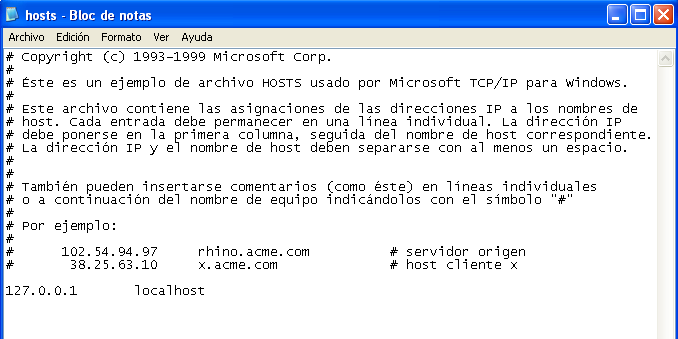
volvemos al Windows XP y como no tenemos comprado el dominio unfantasma.com nos tendremos que ir a este directorio donde encontraremos el archivo hosts:

y lo vamos a modificar abriéndolo con el bloc de notas:

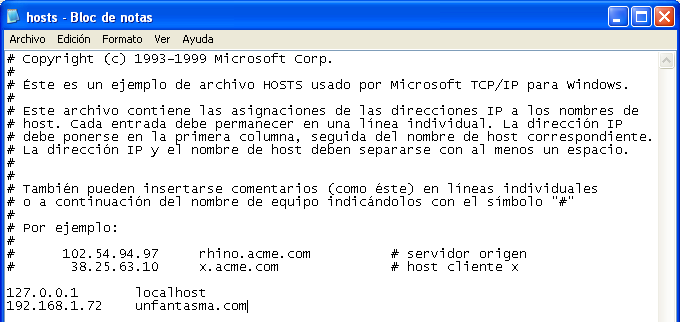
añadiendo el dominio que hemos creado:

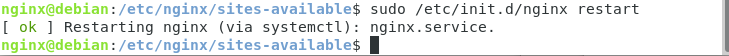
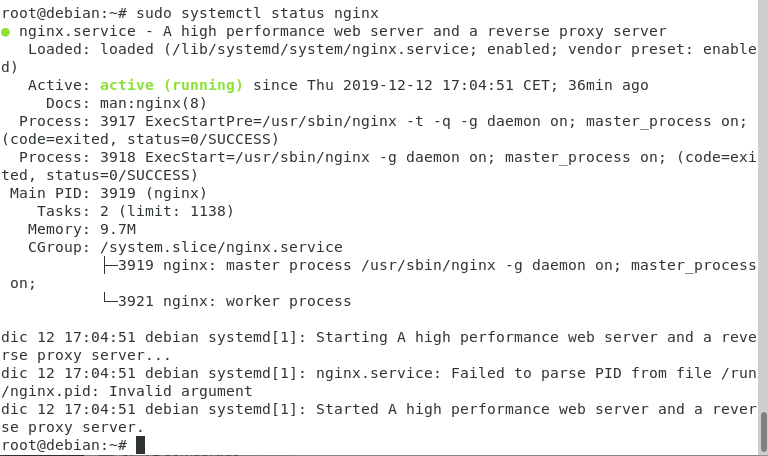
Reiniciamos nginx en el servidor:

Volvemos al navegador y en lugar de poner la IP pondremos el dominio unfantasma.com:

Ya tenemos el servidor funcionando:

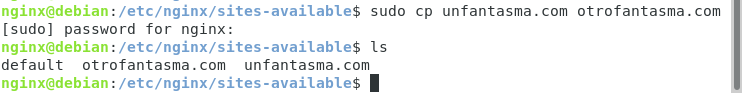
Si quisiéramos poner más páginas haríamos el mismo proceso. En sites-available copiaríamos con otro nombre la que tenemos:

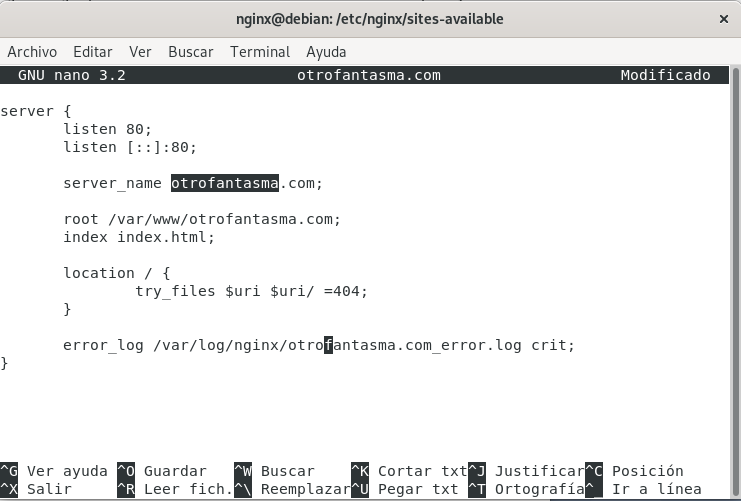
Editamos la nueva que hemos creado cambiando el nombre del server, la ubicación y el nombre del log.

También tendremos que crear su carpeta para diferenciarla de la otra mediante el mismo proceso anterior en: